Mein Beitrag wird diesmal eher technisch-trocken. Eine Website zu betreiben ist heutzutage gar nicht so einfach. Nicht nur wegen technischer Voraussetzungen, die man können oder lernen muss, sondern auch wegen immer neuen Gesetzen und Vorschriften, die man beachten muss.
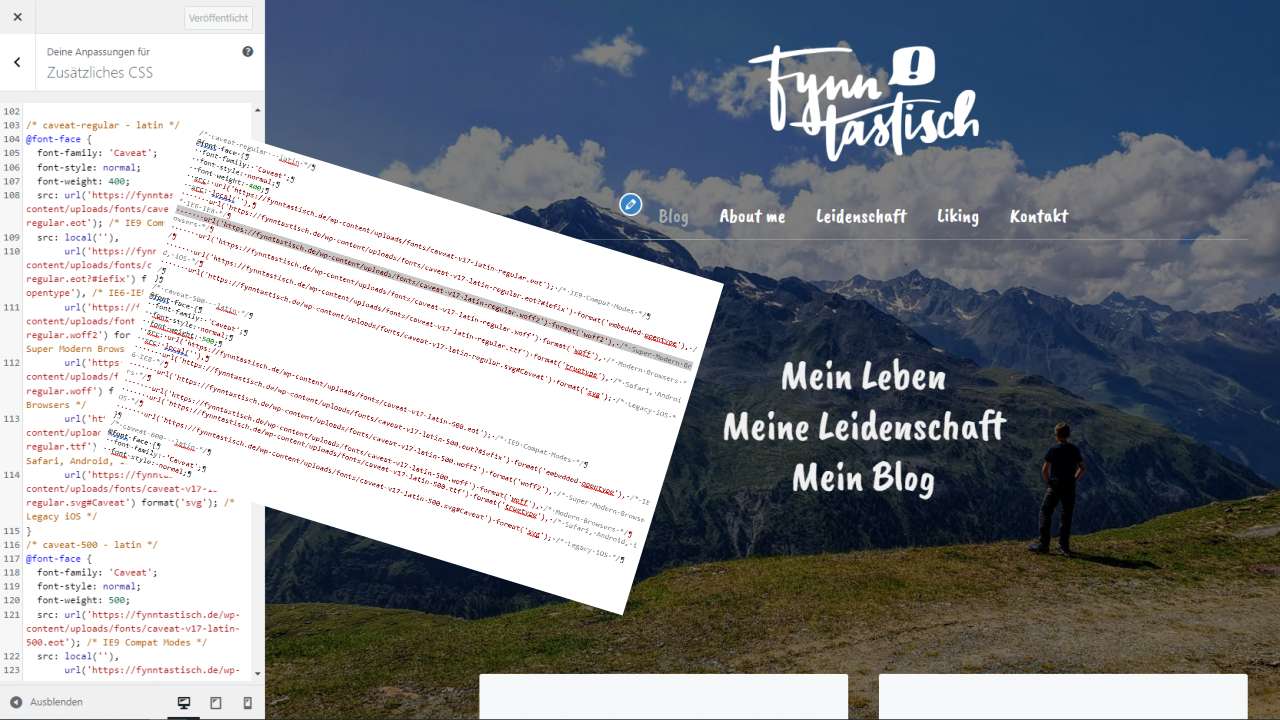
Zuletzt hat ein deutsches Gericht entschieden, dass die direkte Einbindung von Google Fonts (Schriftarten, die kostenlos von Google zur Verfügung gestellt werden) gegen die DSGVO (Datenschutzgrundverordnung) verstößt, da beim Laden der Fonts eine Verbindung zu einem amerikanischen Server hergestellt wird. Bei Nichtbeachtung kann man Abmahnungen erhalten, sprich man muss in so einem Fall sehr viel Geld bezahlen. Da sicherlich keiner Lust hat Strafen zu zahlen, muss man neue Lösungen suchen. Das war auch bei meiner Website der Fall. Wenn ich Google Fonts nicht nutze, habe ich nur wenige Systemschriften zur Auswahl, die mir alle nicht gefallen. Um trotzdem Google Fonts DSGVO-konform nutzen zu können, musste ich diese zunächst herunterladen, danach über einen Fileserver (Programm zur Herstellung einer Verbindung zu meinem Webserver) auf meinem eigenen Server installieren, und den Quellcode in CSS (Cascading Style Sheets) entsprechend verändern. Zum Glück hat mein Vater mir dabei geholfen, da ich das selber noch nicht drauf habe. Und wie ihr seht, funktioniert alles perfekt mit meinen ausgesuchten und lokal gespeicherten Google Fonts.
Mein Berufswunsch ist ja aktuell Fachinformatiker für Anwendungsentwicklung, daher finde ich das ganze Thema super spannend. Das wird später ein Teil meines Berufes sein. Habt ihr auch schon einen konkreten Berufswunsch? Erzählt doch mal.